Timeline
2019/2020 - 10 weeks
Client
KLM / Air France
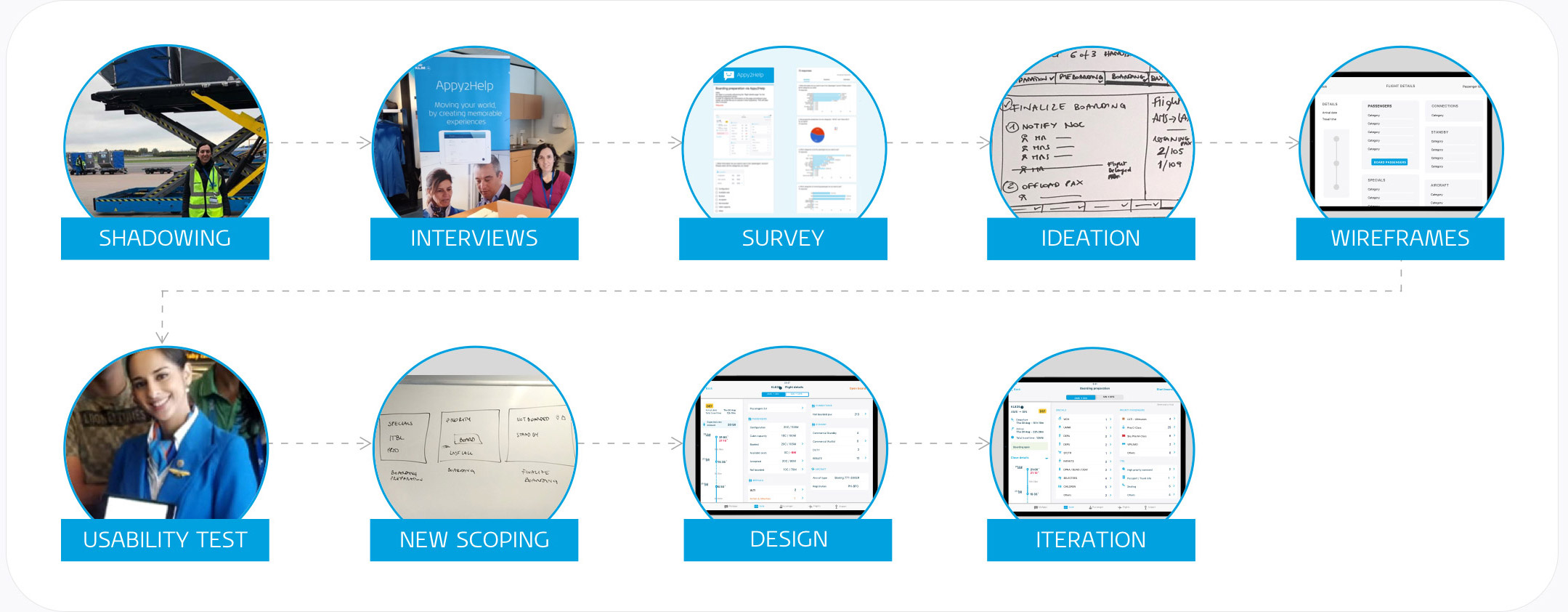
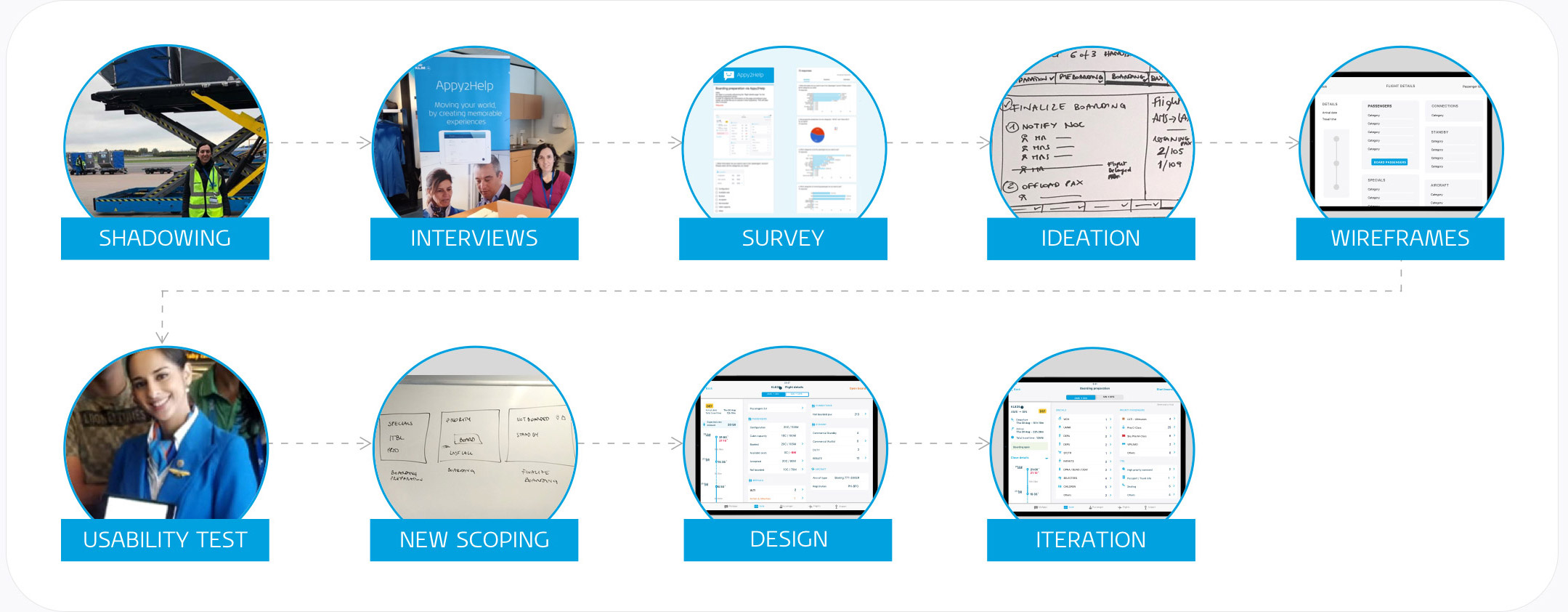
Methods & Tools
Shadowing, contextual inquiries, interviews, survey, usability testing, Overflow, Sketch, Invision, iMovie, Jira, Confluence
Team
Product Owner, Information Analyst, Business Analyst, 2 Developers, tester
My role
Concept development, User research, UX design, UI design, Usability testing, Presentation video, Documentation