Challenge
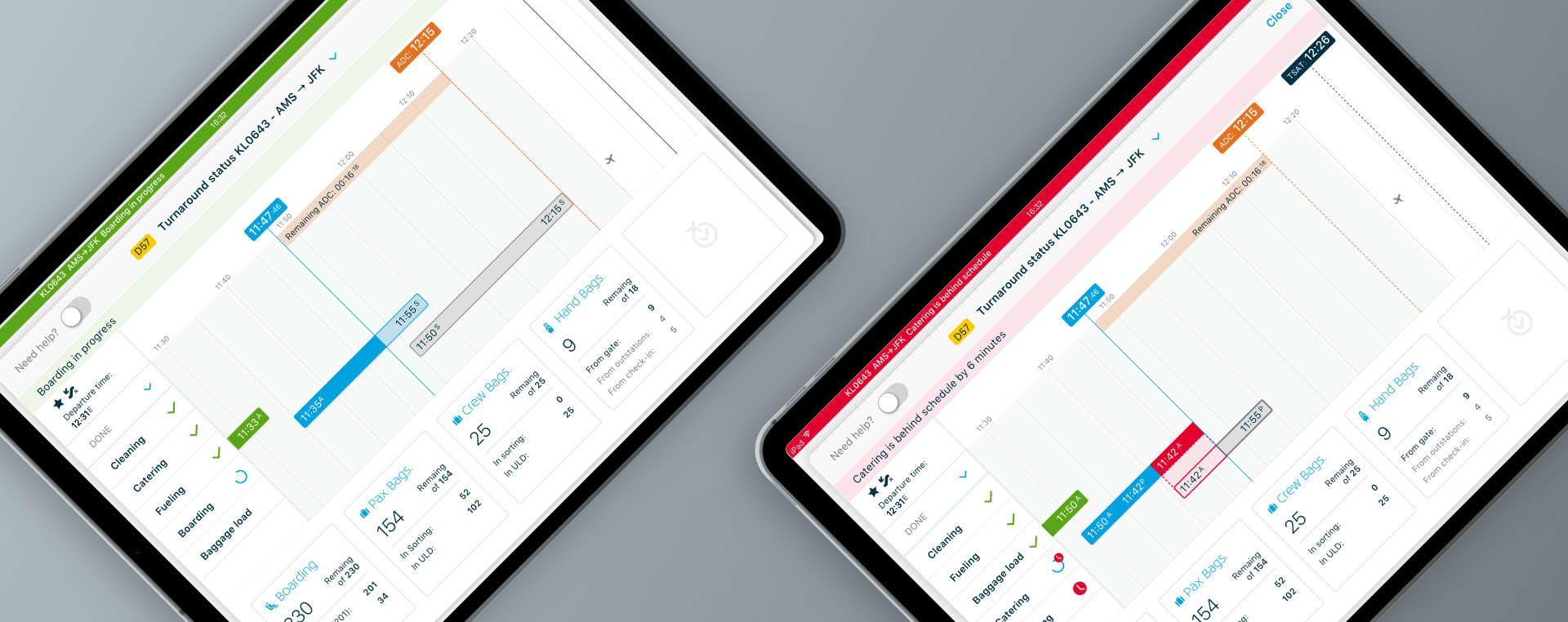
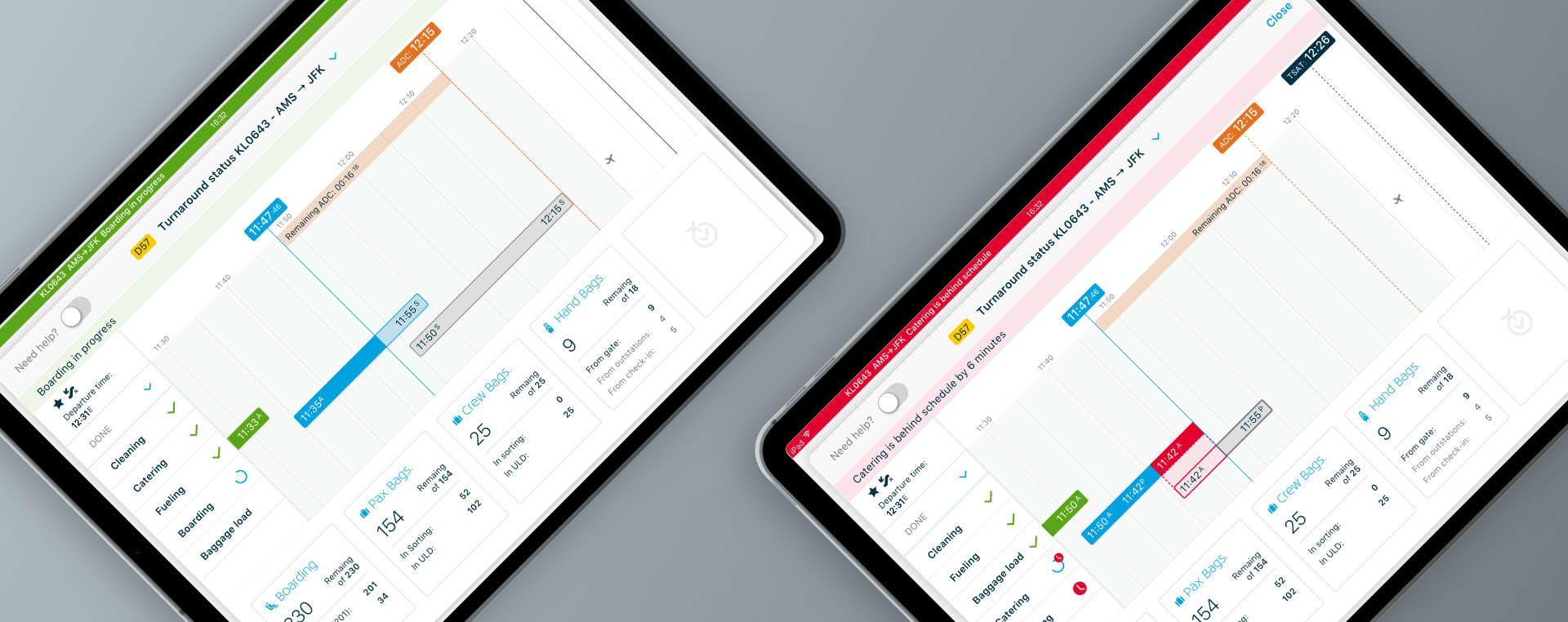
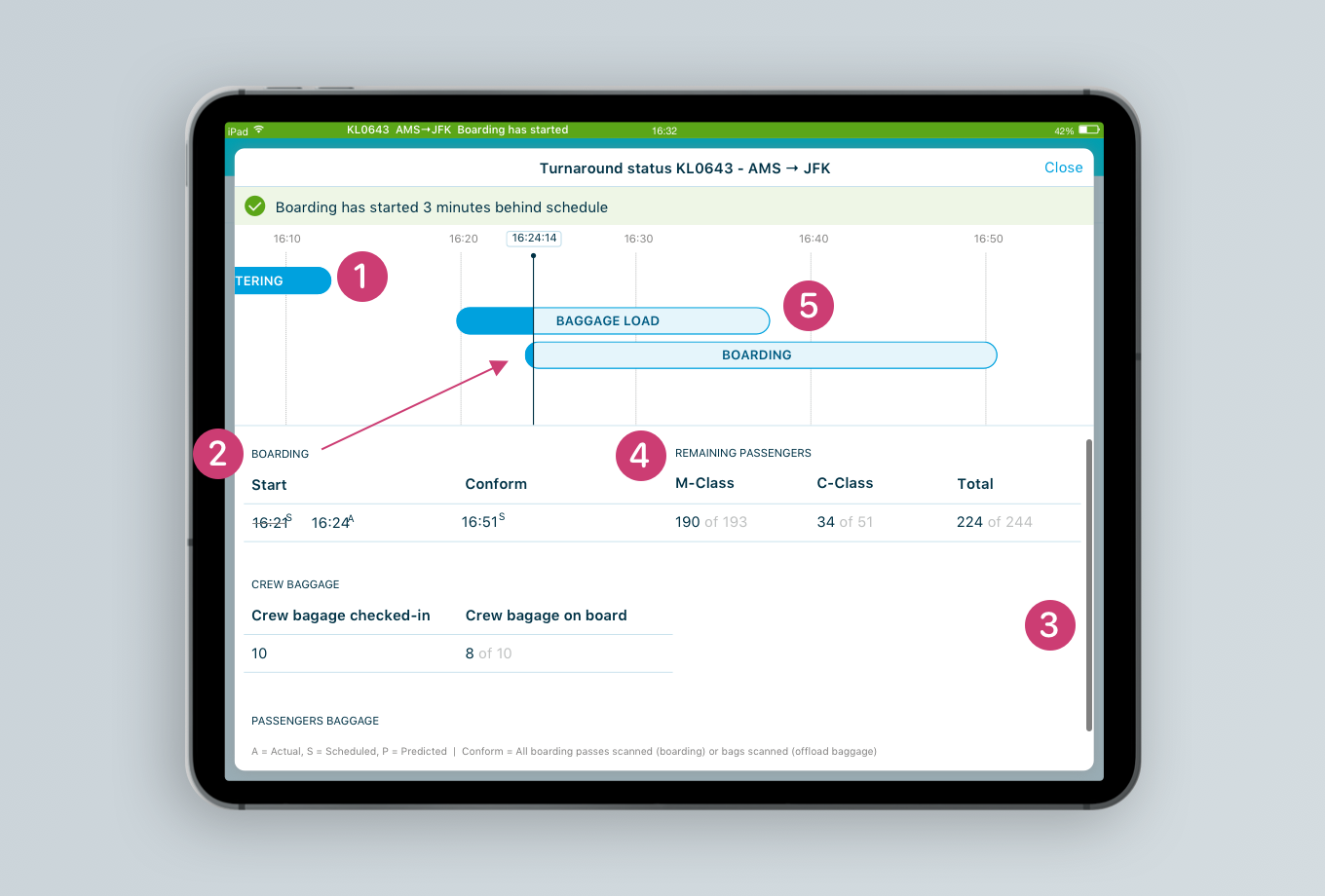
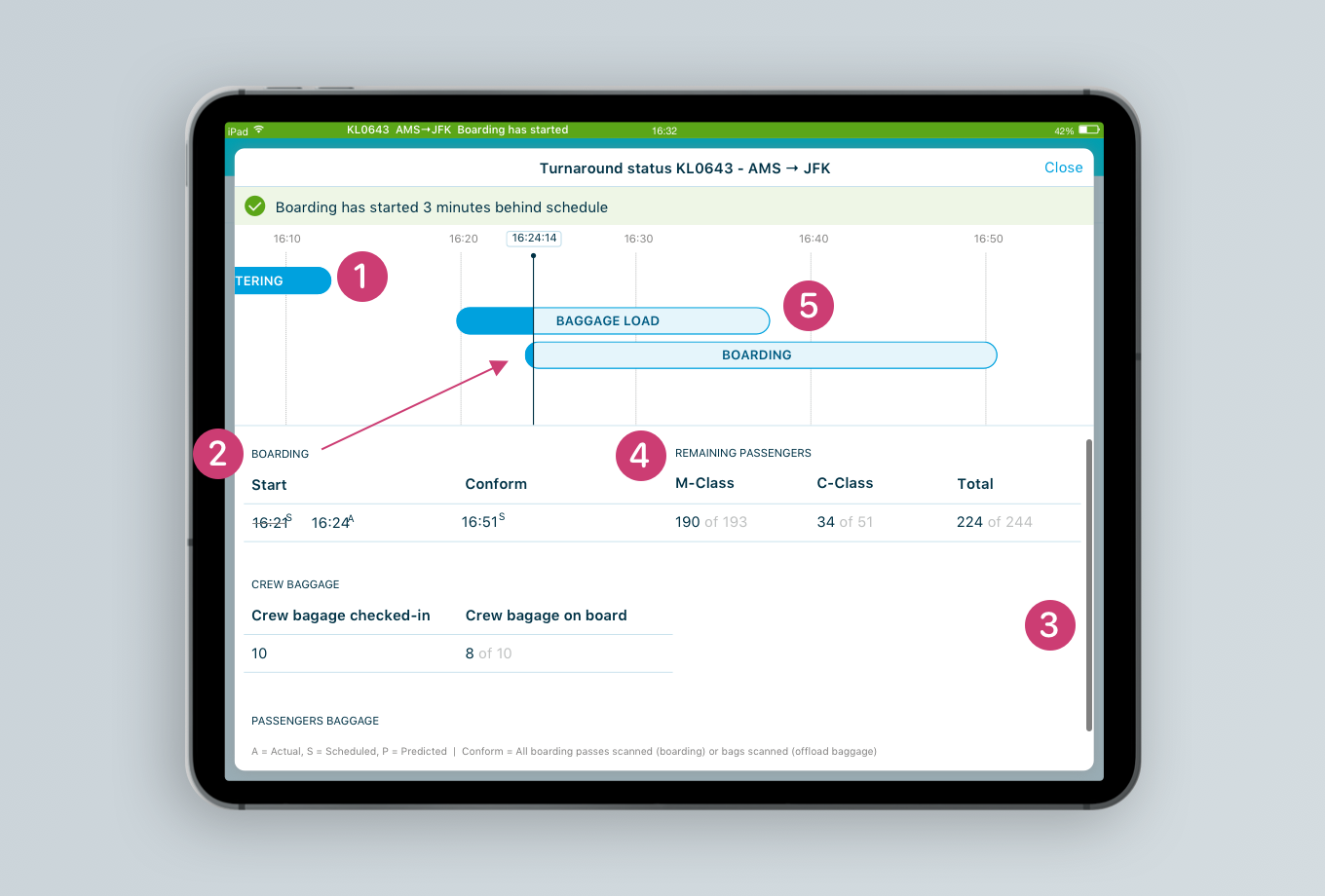
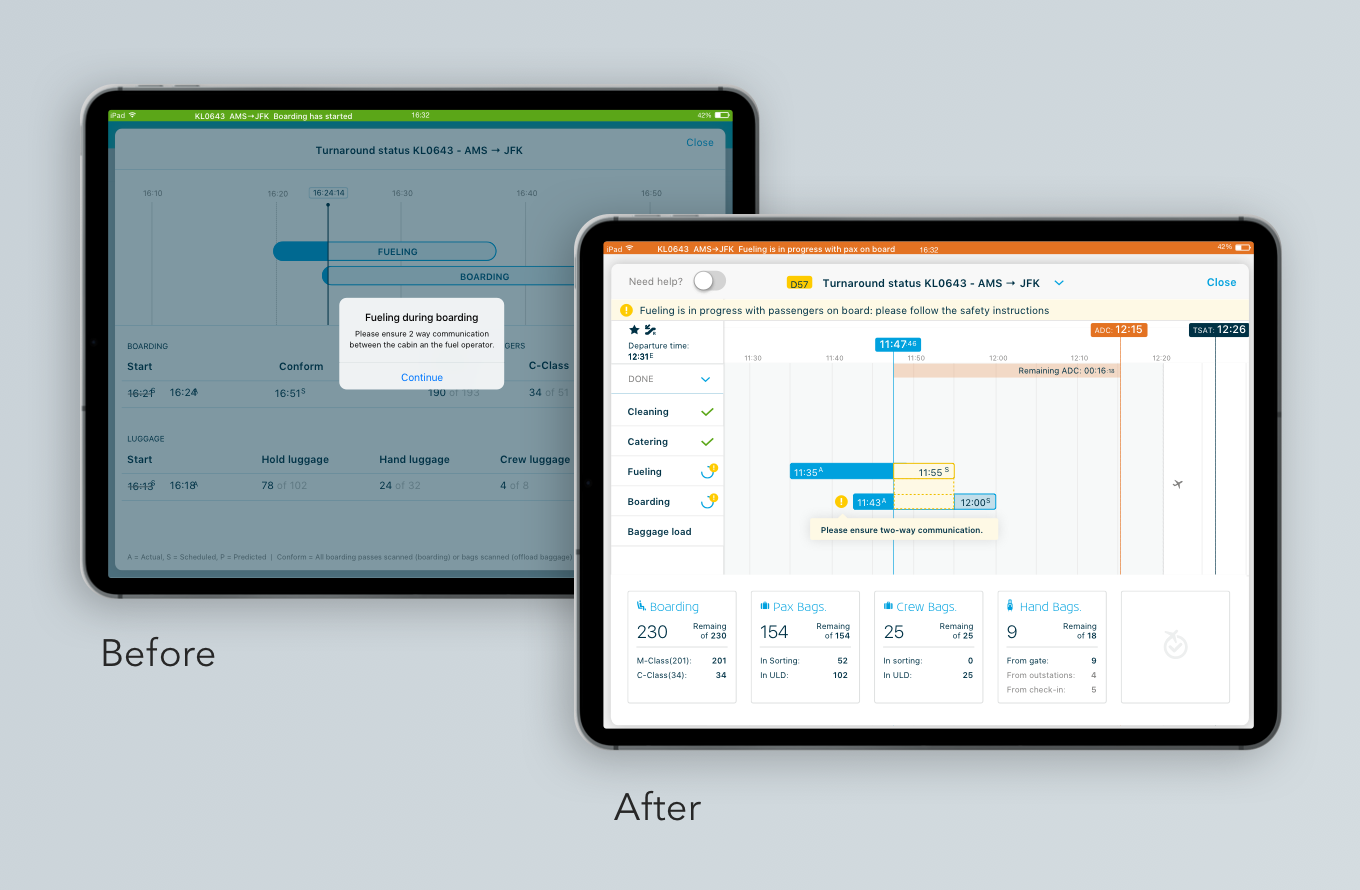
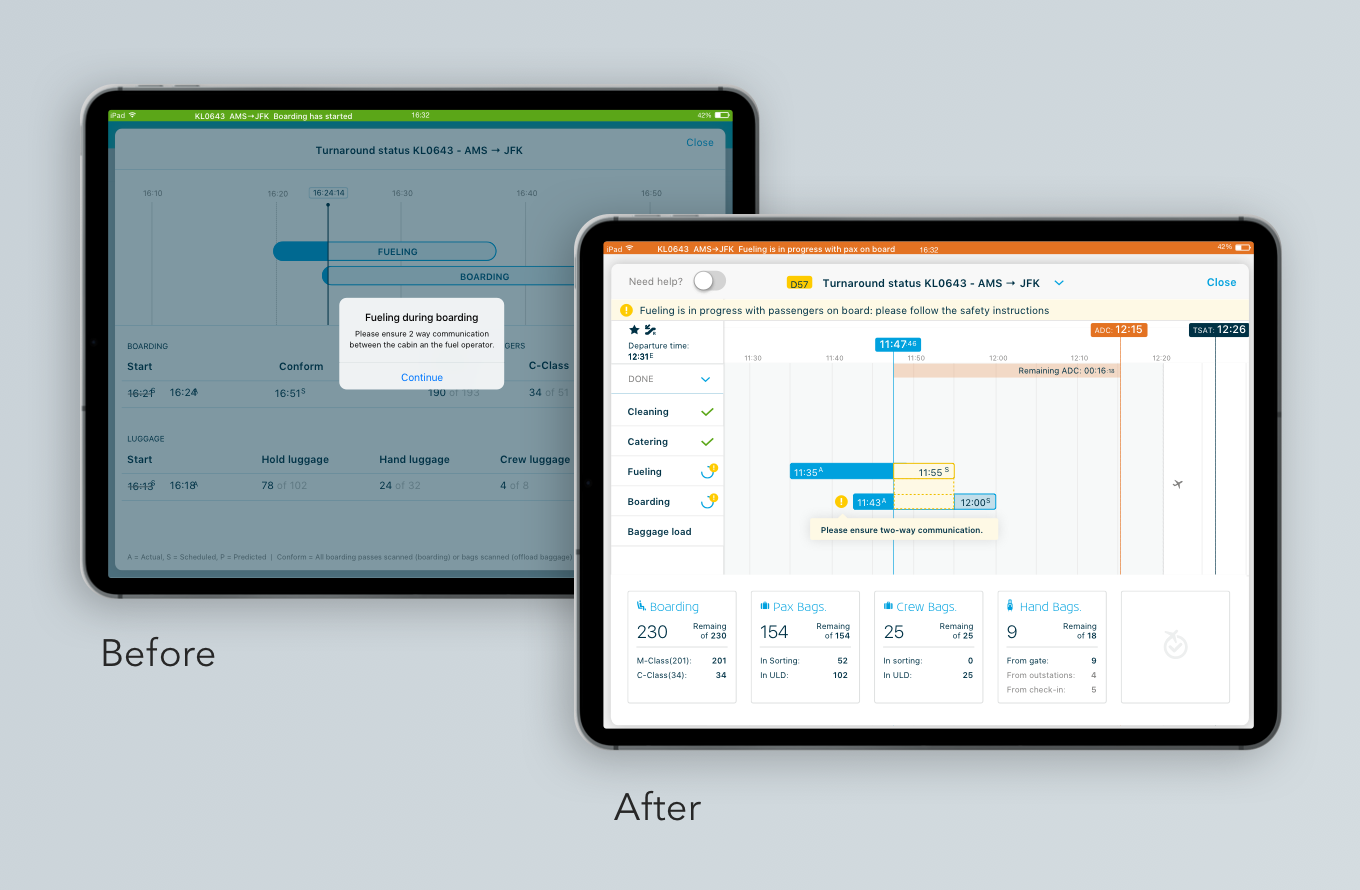
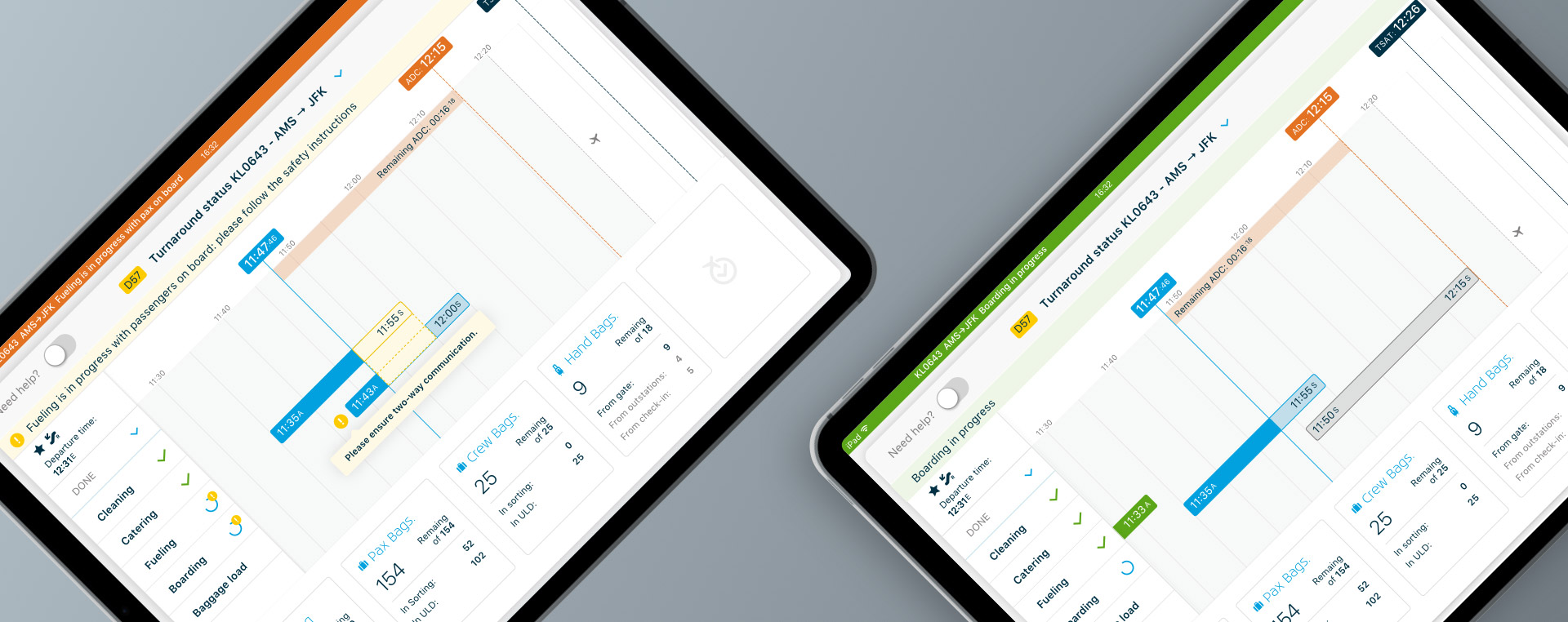
Plug is an iOs app displaying data on the aircraft preparation for KLM staff.
It contains a timeline with all the processes (cleaning, catering, boarding, etc...), their status in real time and information on the passengers and baggage.
The product owner asked me to redesign it, in order to display a larger amount of data and have a clearer and more professional look.
A user researcher took charge the preliminary research, while I redesigned the app and conducted the usability testing.
How might we better visualize the preparation processes of KLM aircraft at Schiphol airport?
Business goals & requirements
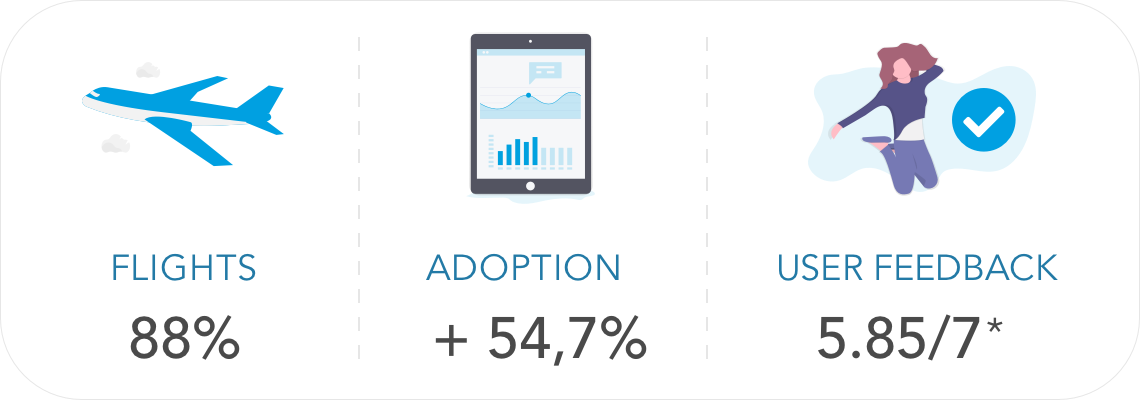
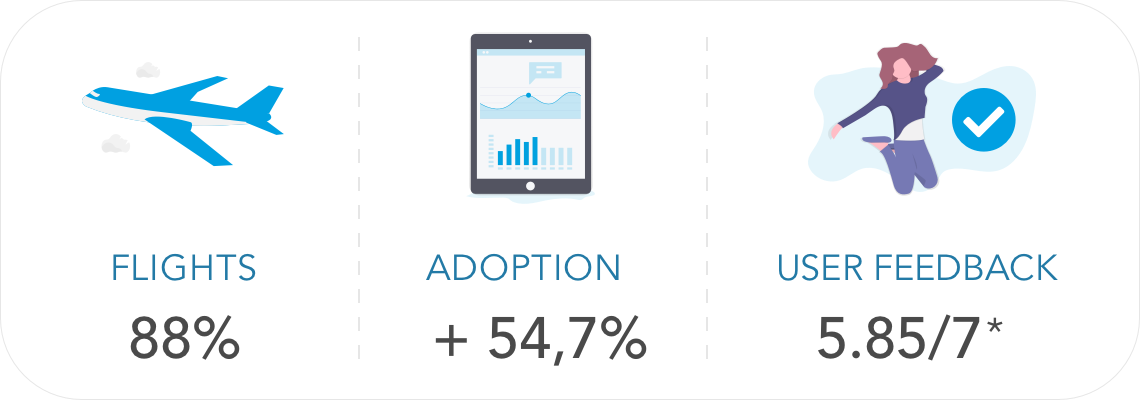
Increase adoption
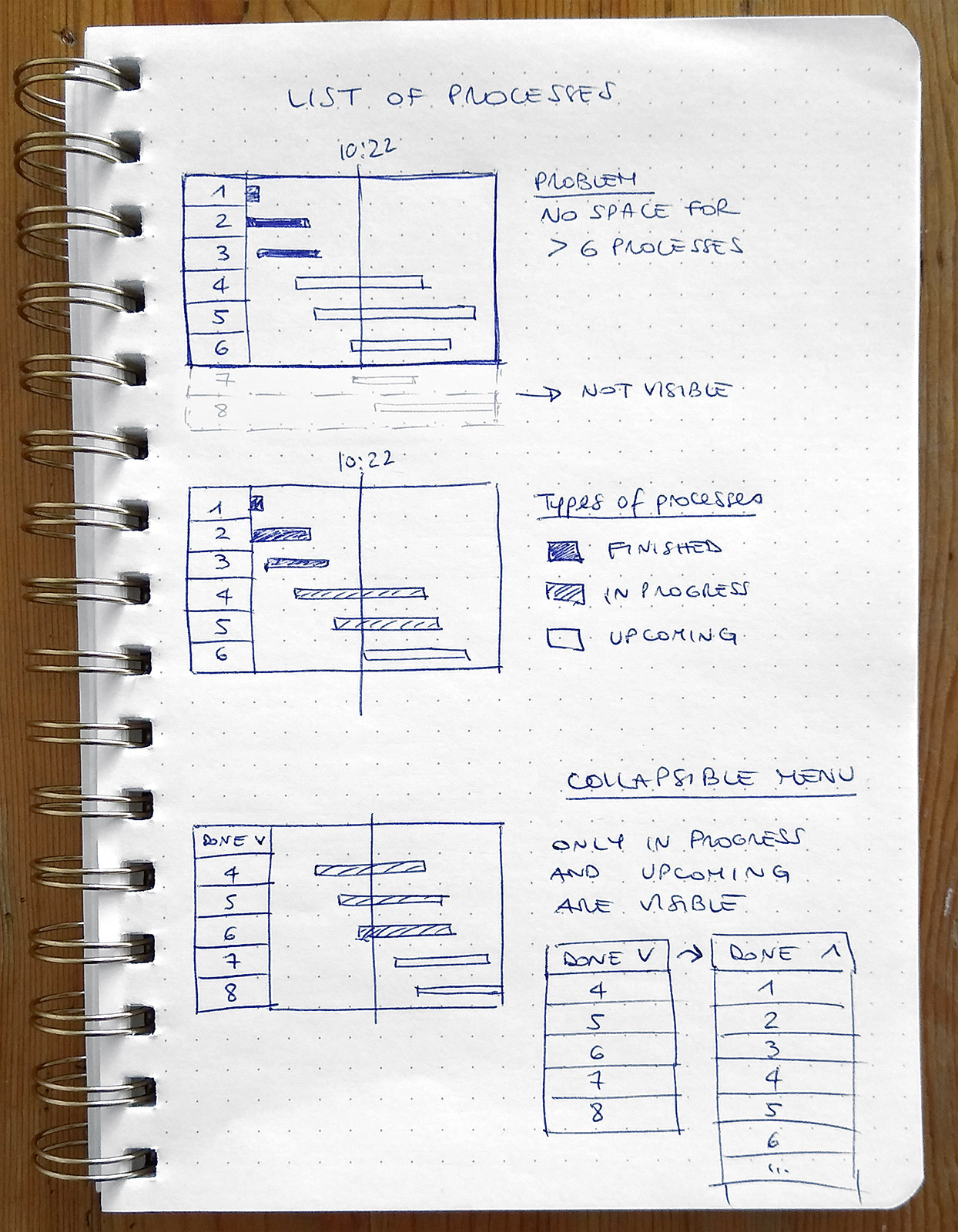
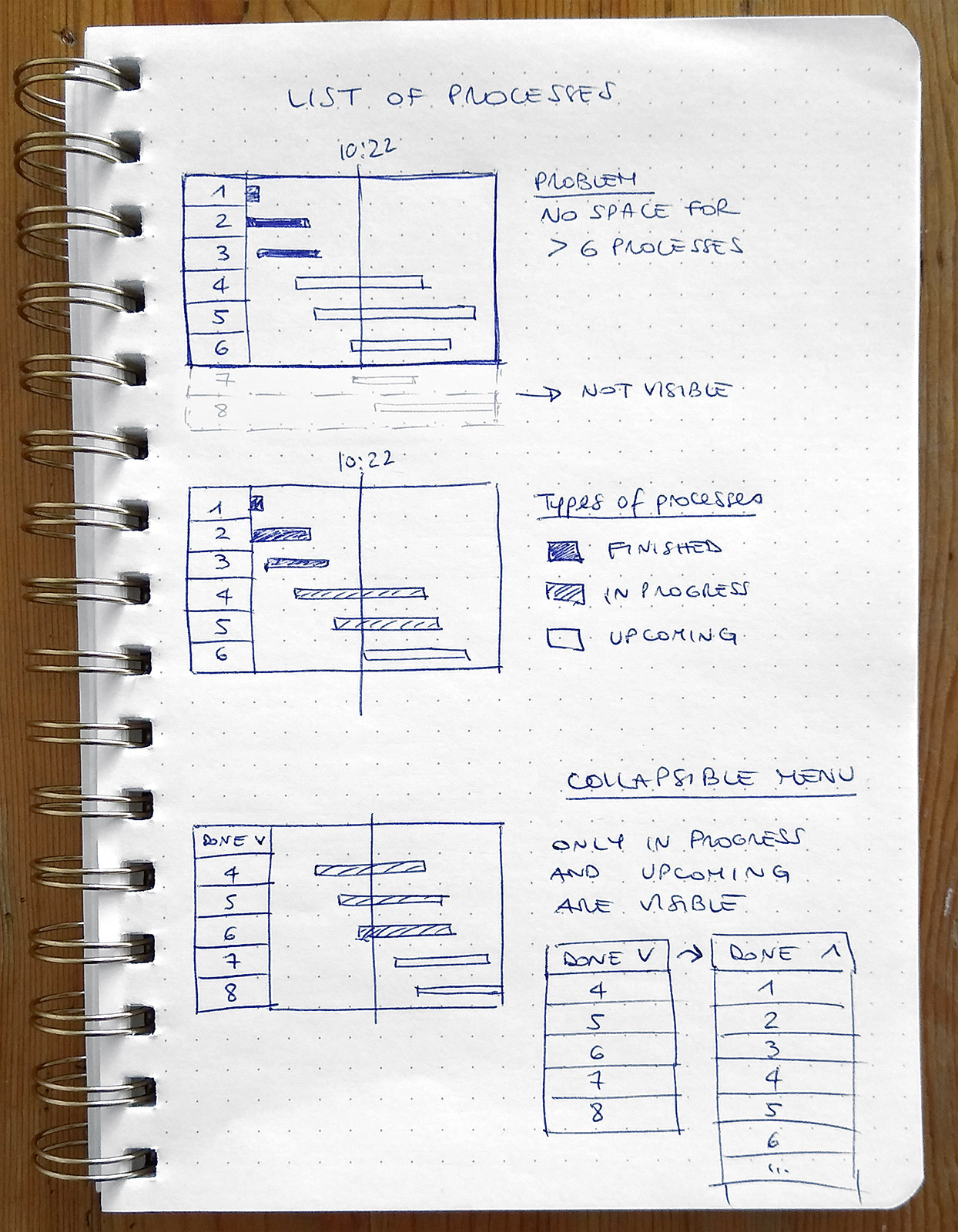
Display more data
Have a clearer interface than the previous one
Fostering on-time performance
Reminding security & safety rulings
Technical constraints
Display the exact same information to all the users
Have simultaneous notifications
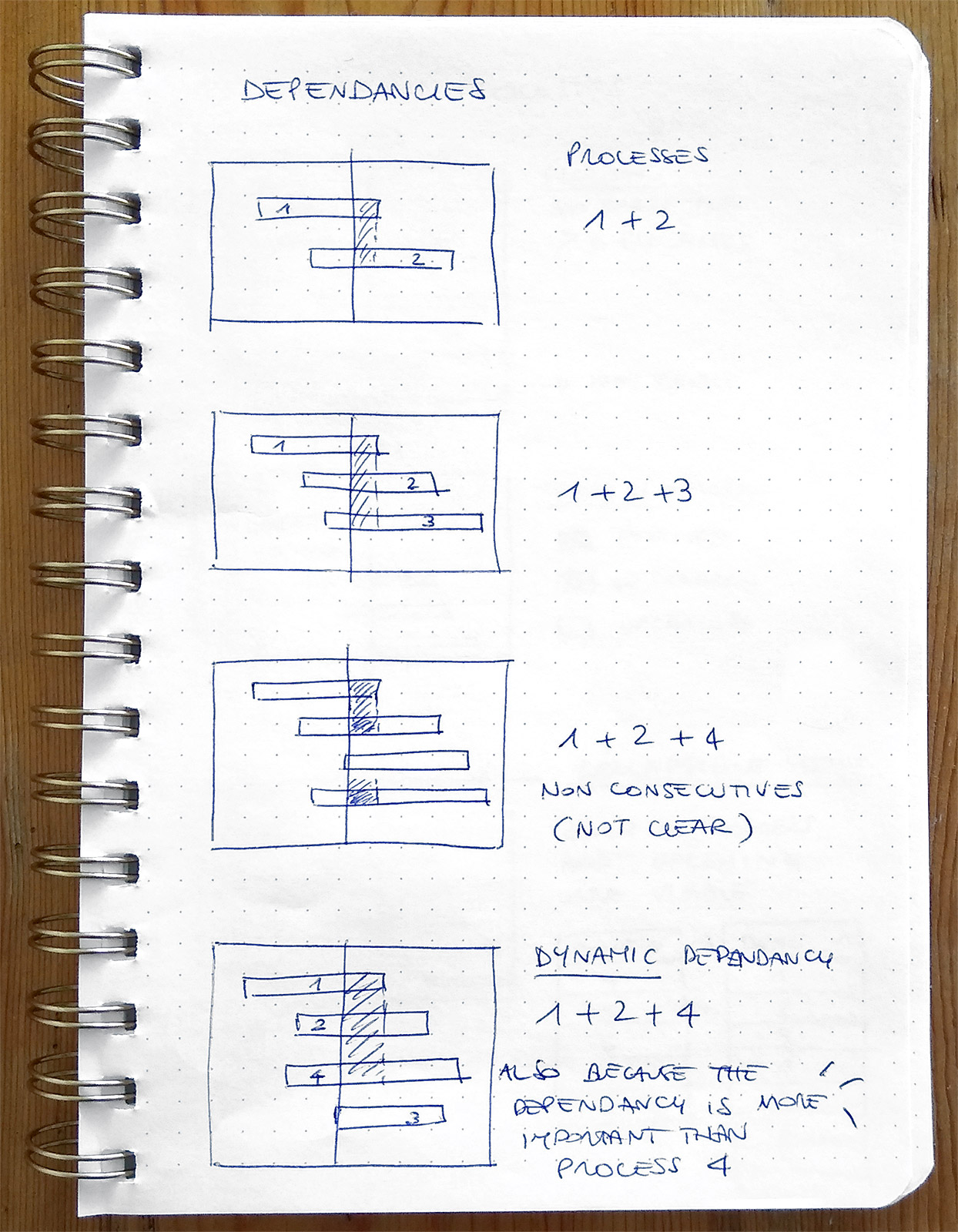
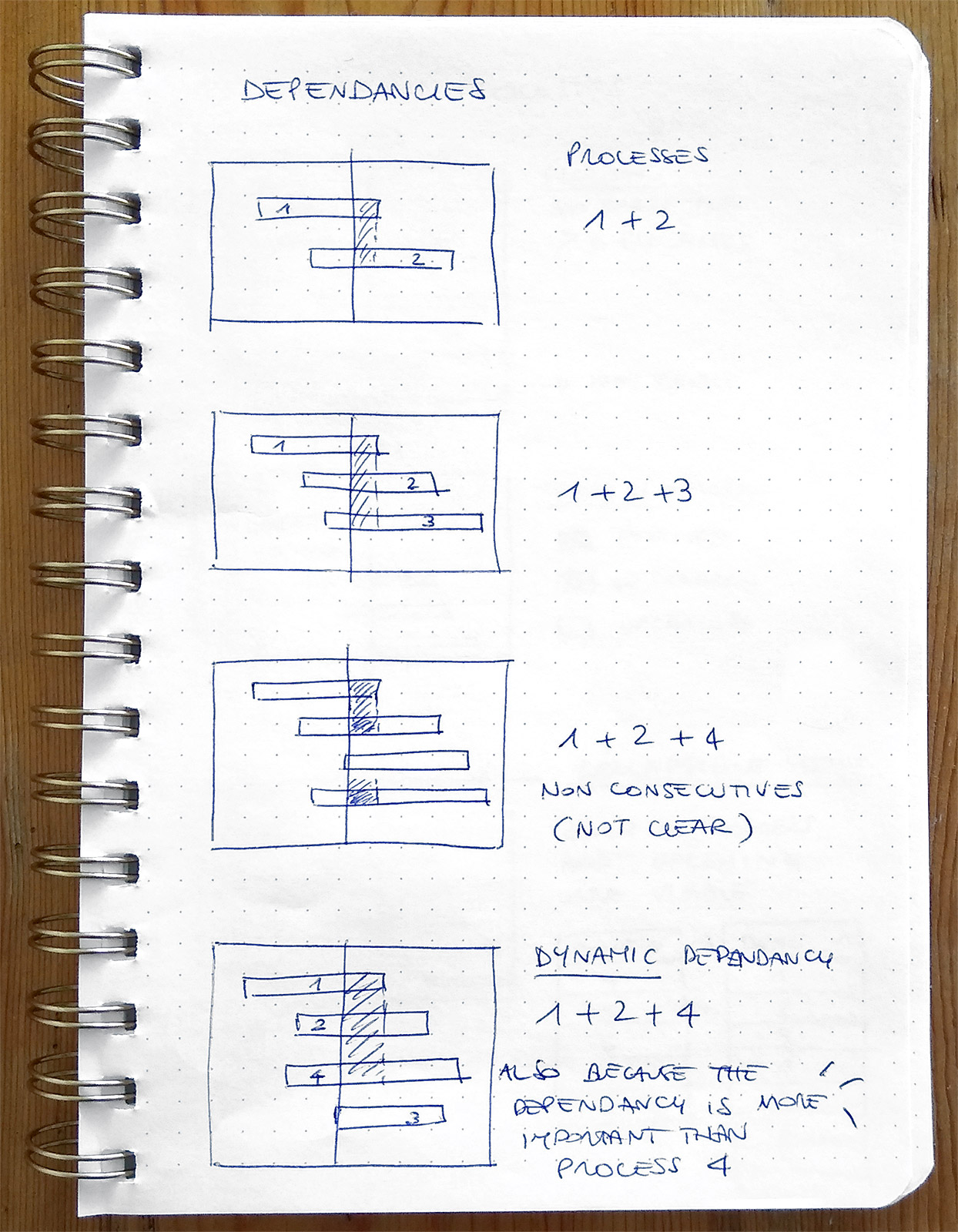
Show multiple interdependancies between the processes
iPad-mini limited size & unavailable vertical scroll